안녕하세요 유니티 비기너입니다.
이번 시간에는 canvas의 하위 객체인 UI 오브젝트들의
노출 순서를 제어하는 방법에 대해 알아보겠습니다.
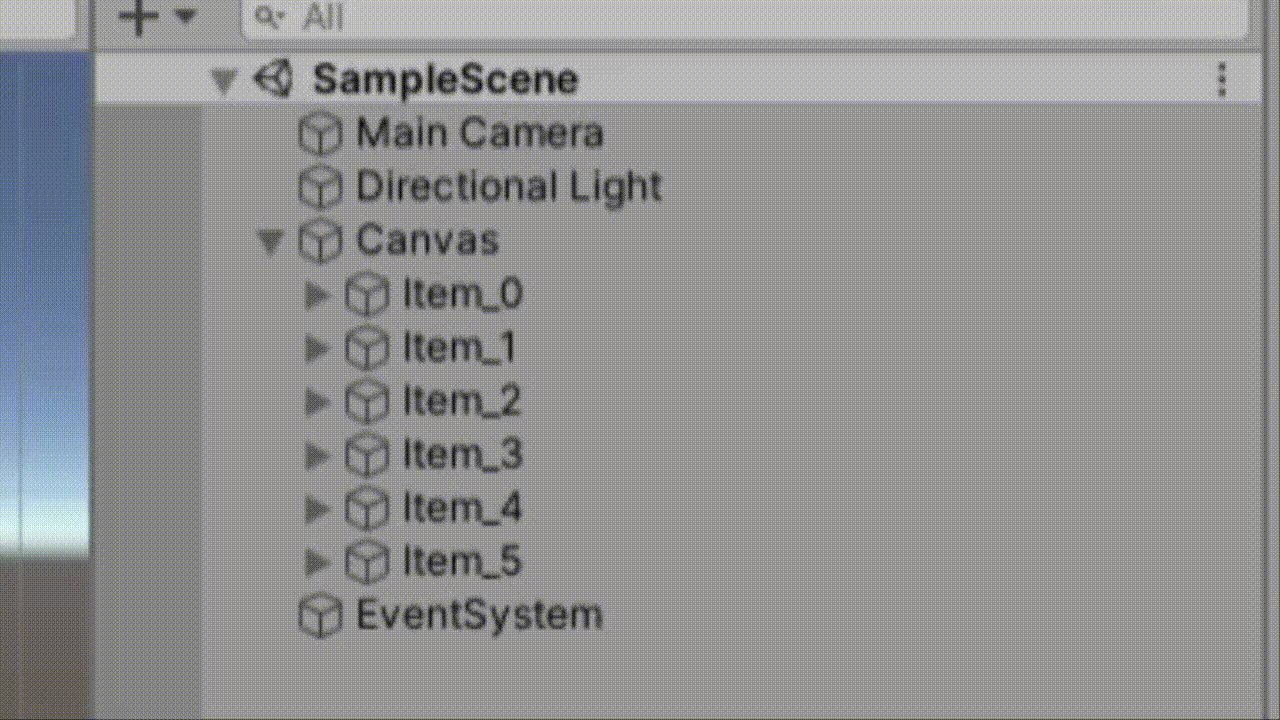
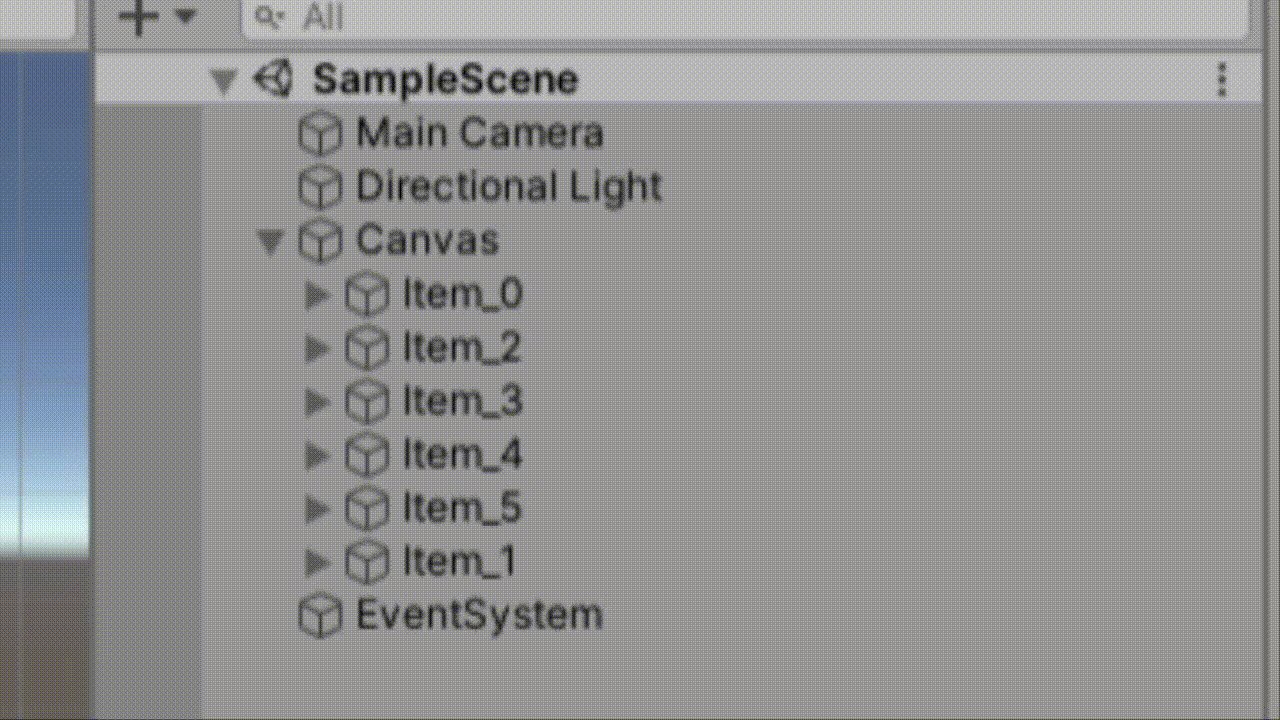
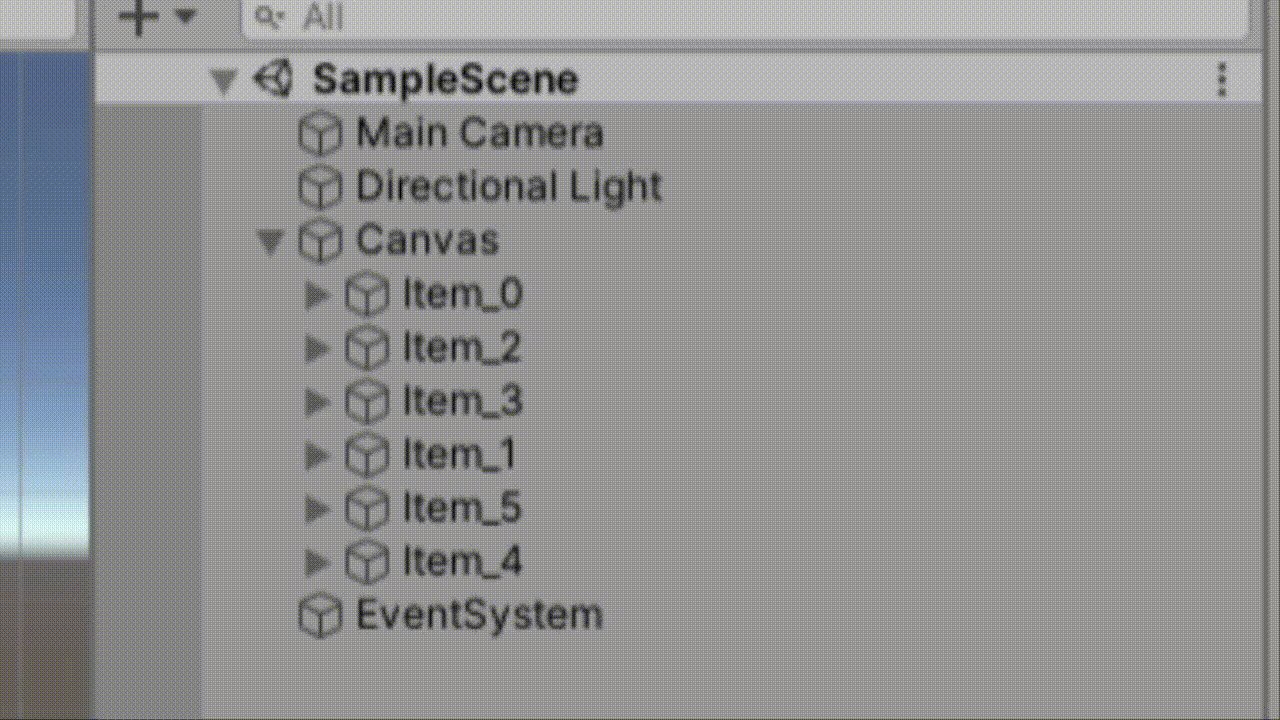
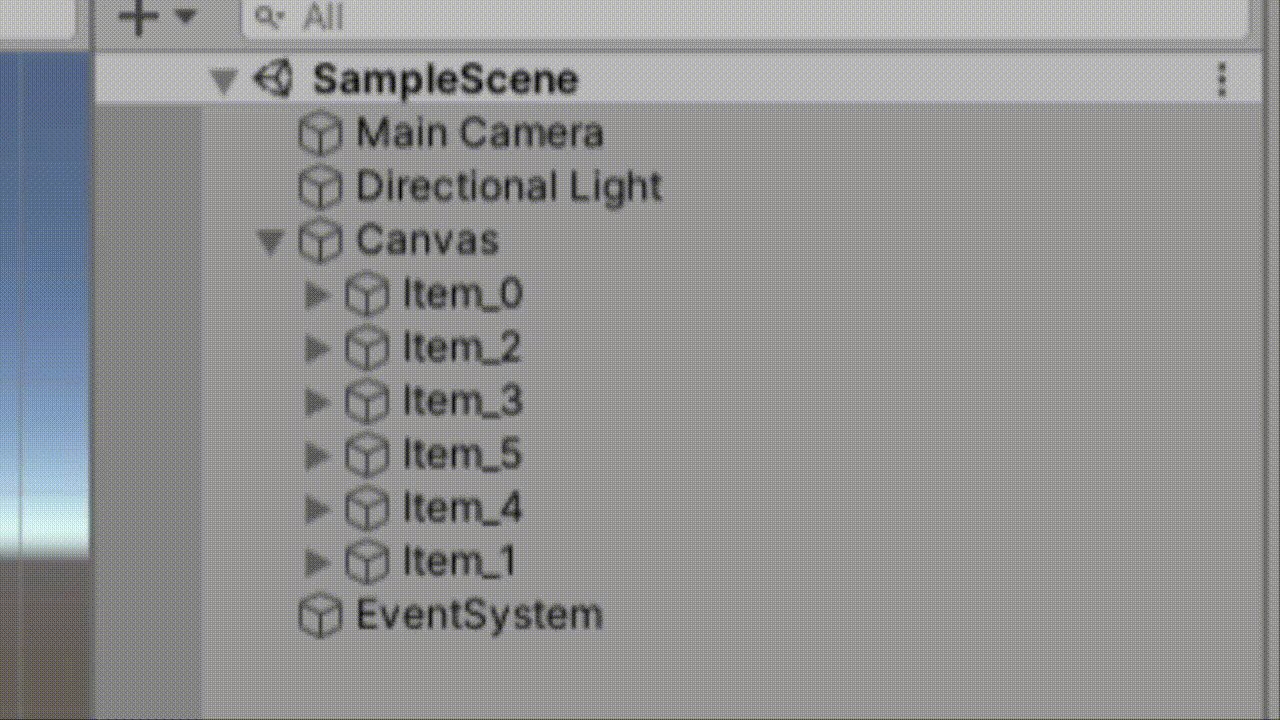
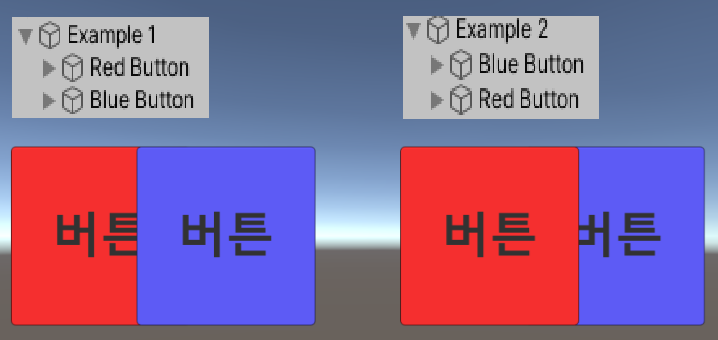
결과 화면
 |
 |
오브젝트의 노출순서를 제어하는 결과 화면입니다.
우측 하이어 라키를 보시면 드래그를 진행 시 순서가 변경되는 것을 확인하실 수 있습니다.
캔버스 UI 오브젝트들은 하이어라키 상의 하단에 위치할 수 록 먼저 보이게 됩니다.

스크립트
using UnityEngine.EventSystems;
public class Sibling : MonoBehaviour, IDragHandler {
private RectTransform rectTransform;
void Awake() {
rectTransform = GetComponent<RectTransform>();
}
public void OnDrag(PointerEventData eventData) {
rectTransform.SetAsLastSibling();
transform.position = eventData.position;
}
}event system의 IDragHandler를 이용하여 드래그 시 오브젝트를 위치를 지속적으로 변경
SetAsLastSibling 사용하여 같은 경로상의(부모 오브젝트가 동일한 자식 오브젝트들)
오브젝트들의 마지막 위치로 변경시켜 우선적으로 노출되도록 제어합니다.
반대로 SetAsFirstSibling을 사용하면 가장 첫 번째 위치로 변경합니다.
해당 함수를 이용하여 게임 내 아이템이 겹치는 인벤토리 또는 상태창을 선택에 따라 변경시키는 등등
여러 가지 방식에 응용이 가능합니다.
반응형
그리드형
'유니티실습' 카테고리의 다른 글
| 유니티 비주얼 스튜디오 자동완성 안 될 때 (0) | 2021.03.16 |
|---|---|
| 유니티 비주얼 스튜디오 솔루션 탐색기 편집 중인 파일 위치 추적 (0) | 2021.03.15 |
| 유니티 Mathf Clamp 사용해보기 (0) | 2021.02.21 |
| 유니티 스크립트 편집 툴 변경하기 (0) | 2021.02.17 |
| 유니티 델리게이트 액션 활용해보기 (0) | 2021.01.04 |