안녕하세요 유니티 비기너입니다.
이번 시간에는 이미지의 레이어 순서를 제어하는 한 방법에 대해 알아보겠습니다.
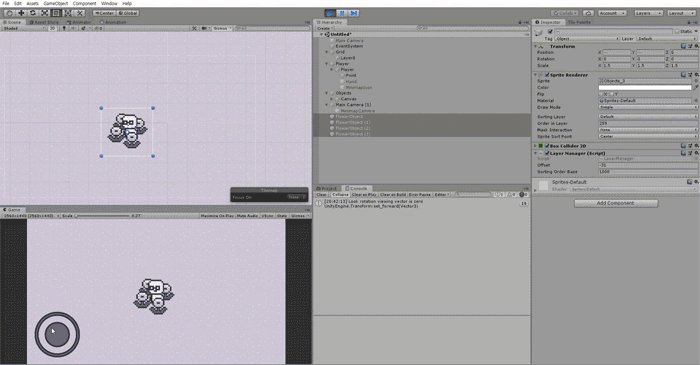
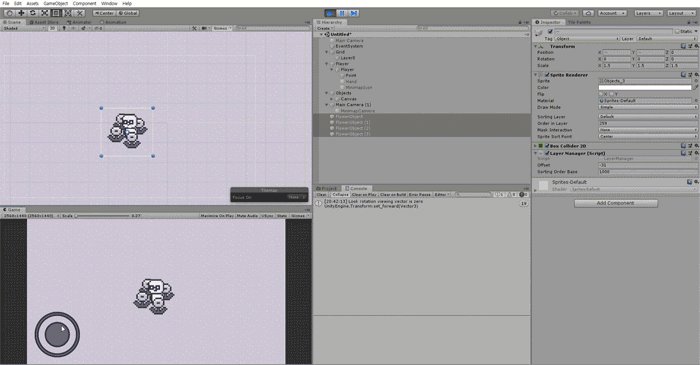
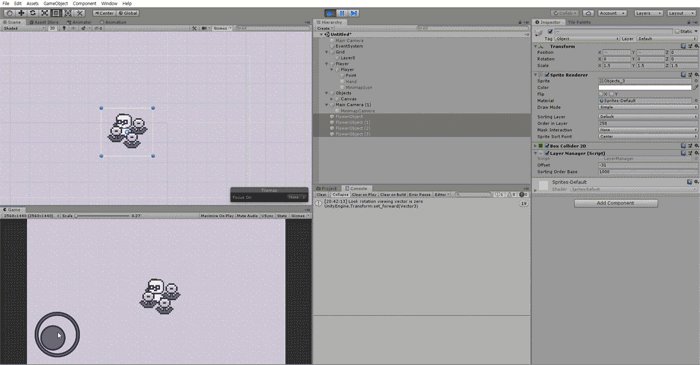
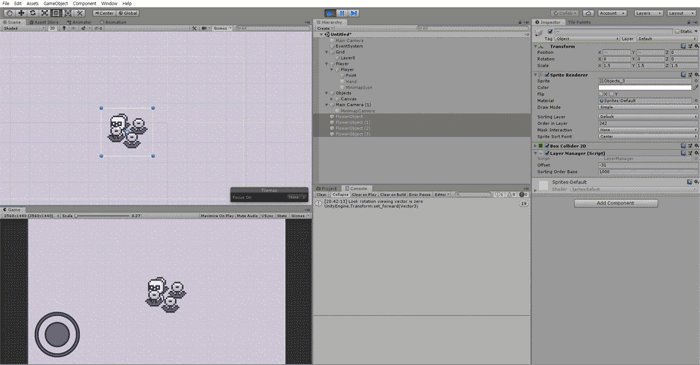
결과 화면

캐릭터의 위치에 따라 꽃이 캐릭터보다 뒤에 있거나 앞에 있게 됩니다.
참고 그림

스크립트
[SerializeField]
public float offset;
[SerializeField]
private int sortingOrderBase = 1000;
private SpriteRenderer myRenderer;
void Awake() {
myRenderer = GetComponent<SpriteRenderer>();
}
void LateUpdate() {
myRenderer.sortingOrder = sortingOrderBase + (int)(Camera.main.WorldToScreenPoint(this.transform.position).y * -1 + offset);
}월드 상의 좌표에 있는 플레이어의 위치 Y의 값을 스크린 좌표로 변경한 다음 SpriteRender Order에 반영합니다.
SortingOrderBase는 값이 너무 커지거나 작아지는 것을 방지하기 위해 만들어서 차감시킬 변수이며
Offset은 각 오브젝트의 이미지마다 크기가 제각각이기 때문에 offset을 활용하여 미세한 격차를 조정합니다.
위와 같이 스크립트를 작성하고 오브젝트들에 적용시키면 캐릭터는 상하로 움직일 때마다 Order를 변경해 주시 때문에
위치에 따라 상대적으로 순서가 변하게 됩니다.
이상으로 이미지 레이어 순서를 제어하는 한 방법에 대해 알아보았습니다.
해당 방식을 응용하여 여러 가지로 표현해보셨으면 좋겠습니다.
감사합니다.
반응형
그리드형
'유니티실습' 카테고리의 다른 글
| 유니티 심플 미니맵만들기 (0) | 2020.06.12 |
|---|---|
| 유니티 조이스틱으로 캐릭터 이동하기 (7) | 2020.06.11 |
| 유니티 2D타일맵 사용해보기 (0) | 2020.05.18 |
| 유니티 키스토어 생성하기 (0) | 2020.05.15 |
| 유니티 일시정지 상태에서 애니메이션 동작 (1) | 2020.05.14 |