안녕하세요 유니티 비기너입니다.
이번 시간에는 미니맵을 만드는 방법에 대해 소개해보겠습니다.
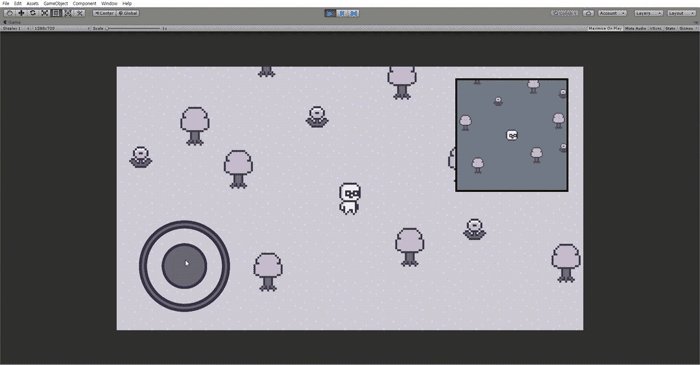
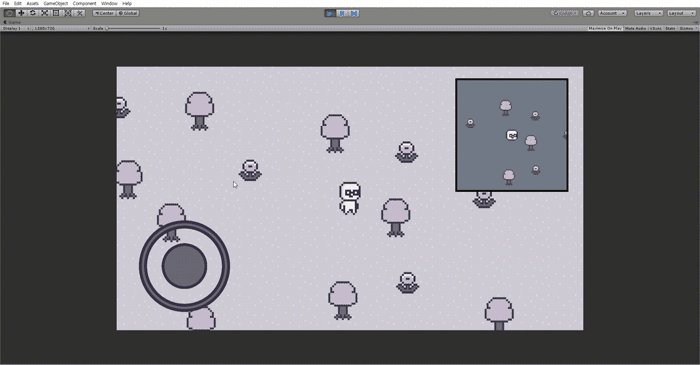
결과 화면

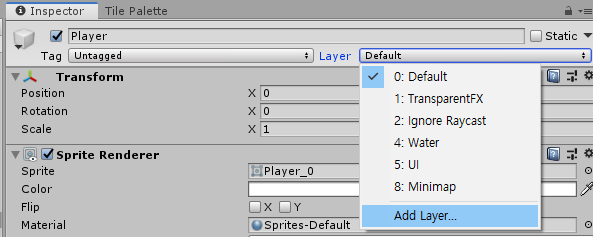
1. 인스펙터 창 우측 상단에 Layer를 (Minimap) 추가한다.
2. Main카메라의 Culling Mask에서 방금 추가한 Minimap을 제외시킨다.
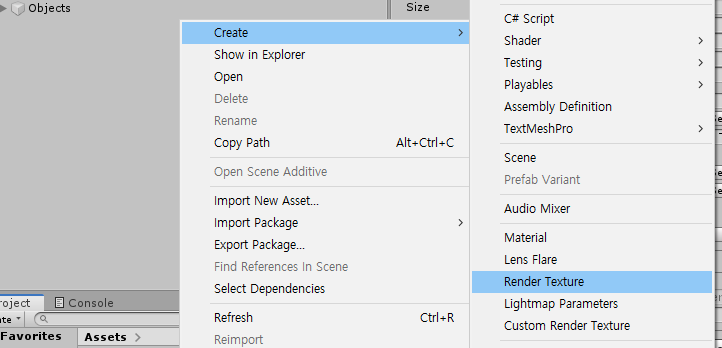
3. 프로젝트 창 Create > RenderTexture를 생성합니다.
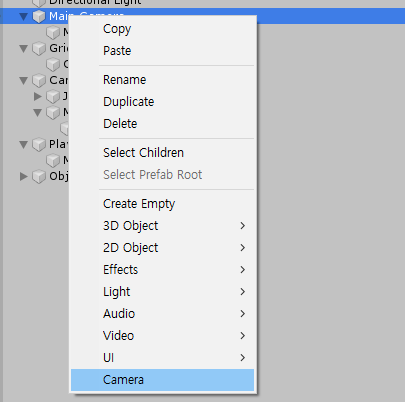
4. 카메라 오브젝트를 생성, 명칭을 MinimapCamera로 변경, Culling Mask에서 Minimap을 제외한 모든 mask를 제외,
3번에서 생성한 RenderTextture target Texture에 삽입
5. Ui > raw Image 생성, 3번에서 생성한 RenderTextture 삽입
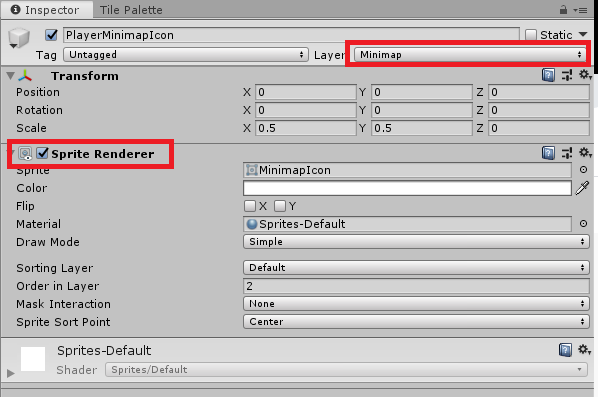
6. 각각의 오브젝트에 미니맵에 표시할 이미지 추가 및 레이어 변경
한 줄 요약
※ 특정 레이어만 보이는 카메라를 추가하고 Render Texture를 이용하여 카메라로 통해 보이는 화면을 미니맵처럼 구현합니다.
1. 인스펙터 창 우측 상단에 Layer를 추가한다.


※ Layer를 이용하여 추가 된 카메라가 Minimap 레이어층만 보이게하여 미니맵을 구현합니다.
2. Main카메라의 Culling Mask에서 방금 추가한 Minimap을 제외시킨다.

※ Main카메라에서는 Minimap을 제외하여 미니맵에 보여질 이미지들이 보이지 않게합니다.
3. 프로젝트 창 Create > RenderTexture를 생성합니다.

※ Render Texture를 이용하여 카메라에 비치는 장면을 raw image를 통해 보여지게합니다.
4. 카메라 오브젝트를 생성, 명칭을 MinimapCamera로 변경, Culling Mask에서 Minimap을 제외한 모든 mask를 제외, 3번에서 생성한 RenderTextture target Texture에 삽입

5. Ui > raw Image 생성, 3번에서 생성한 RenderTextture 삽입


6. 각각의 오브젝트에 미니맵에 표시할 이미지 추가 및 레이어 변경




※ 미니맵에 보여질 이미지들을 삽입합니다.
이상으로 미니맵을 만드는 방법에 대해 알아보았습니다.
다음엔 좀 더 좋은 정보로 찾아뵙겠습니다.
감사합니다.
반응형
그리드형
'유니티실습' 카테고리의 다른 글
| 유니티 스프라이트를 활용한 애니메이션 동작하기 1편 (0) | 2020.06.18 |
|---|---|
| 유니티 코루틴을 이용한 버프 디버프 (0) | 2020.06.15 |
| 유니티 조이스틱으로 캐릭터 이동하기 (7) | 2020.06.11 |
| 유니티 이미지 레이어 순서 제어하기 (0) | 2020.06.10 |
| 유니티 2D타일맵 사용해보기 (0) | 2020.05.18 |