안녕하세요 유니티 비기너입니다.
이번 시간에는 스프라이트를 활용하여 애니메이션을
동작하는 방법에 대해 알아보겠습니다.
한 번에 보기
1. 오브젝트를 생성한다.
2. 오브젝트를 선택하고 Animation탭의(단축키 Ctrl + 6) Create를 통해 Animation을 추가합니다.
3. Animation탭에서 생성한 클립에 대해 스프라이트를 추가한다.
4. 재생 버튼을 통해 확인한다.
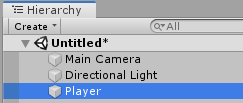
1. 오브젝트를 생성한다.

하이어라키에서 애니메이션을 포함하는 오브젝트를 생성해줍니다.
2. 오브젝트를 선택하고 Animation탭의 (단축키 Ctrl + 6) Create를 통해 Animation을 추가합니다.

※ 추가 시 오브젝트명과 동일한 애니메이션 컨트롤러 1개, 입력한 이름의 애니메이션 클립이 1개생성되며
오브젝트에는 Animator 컴포넌트가 추가됩니다.
2번째 방법으로는 프로젝트에서 마우스 우클릭을 통해
Creat > Animation Controller 그리고 Create > Animation을 생성하고
애니메이션을 추가할 오브젝트에서 직접 Animator 컴포넌트를 추가하고
컴포넌트의 Controller에 생성한 Animation Controller를 드래그 삽입을 해주시면 됩니다.
※ 1번 방식은 기존에 준비되어있는 애니메이션이 없을 때 새로 생성해주는것이 편하며
2번 방식은 사전에 생성해두었던 애니메이션들을 직접 수동 설정할 때 용이합니다.
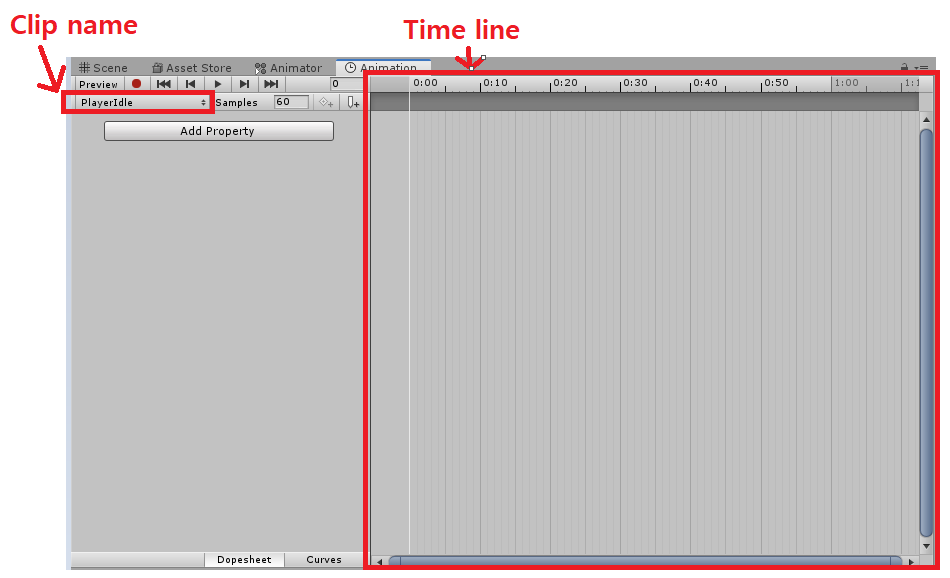
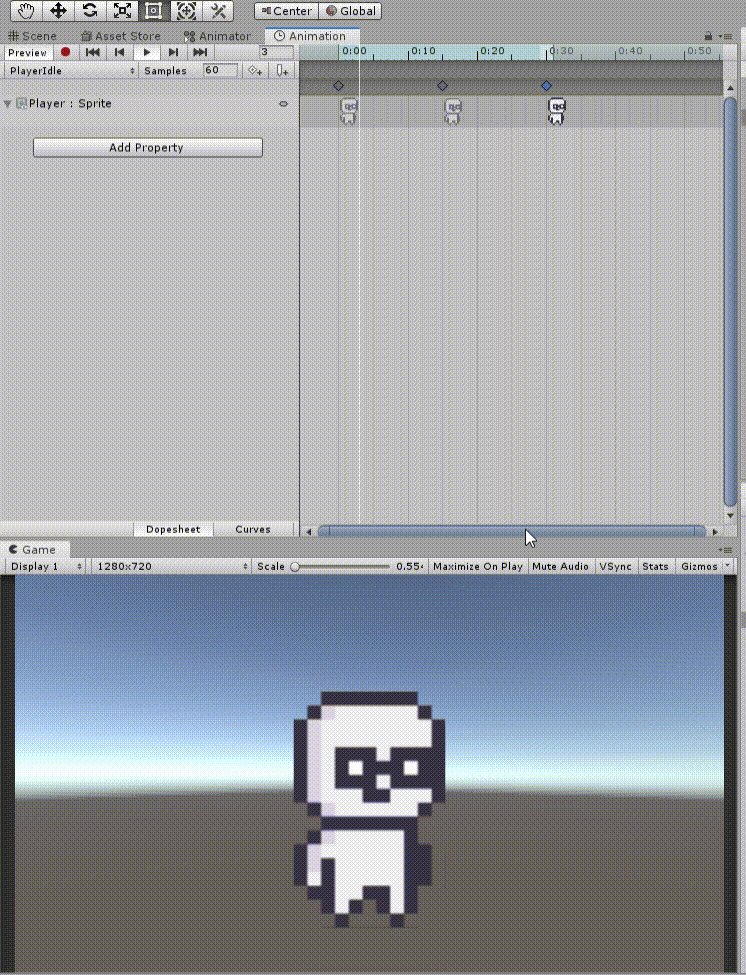
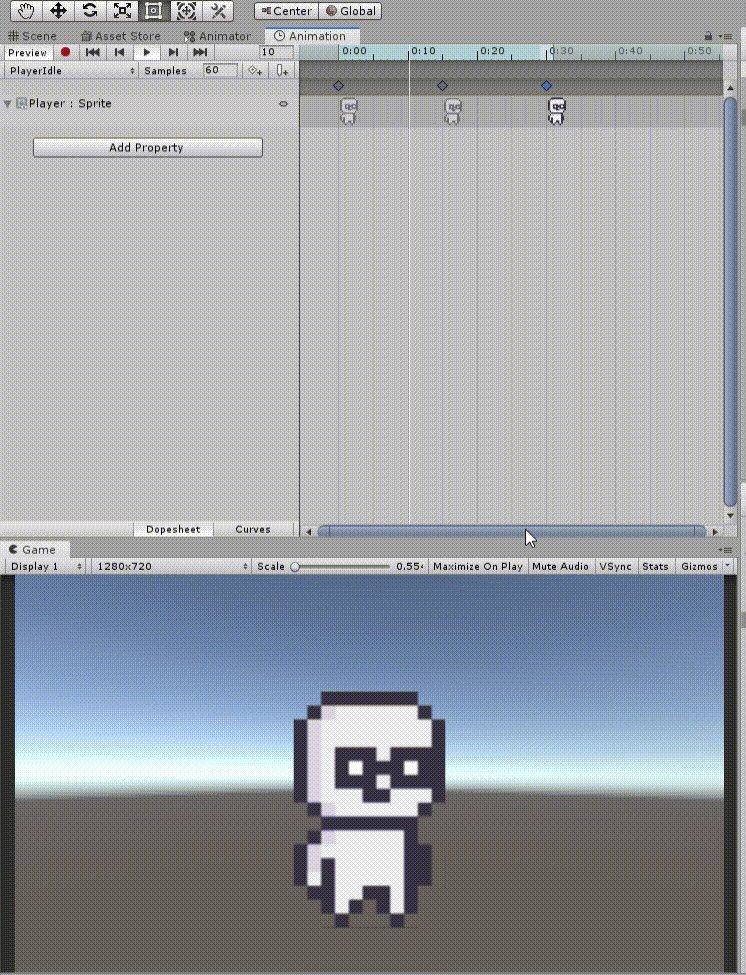
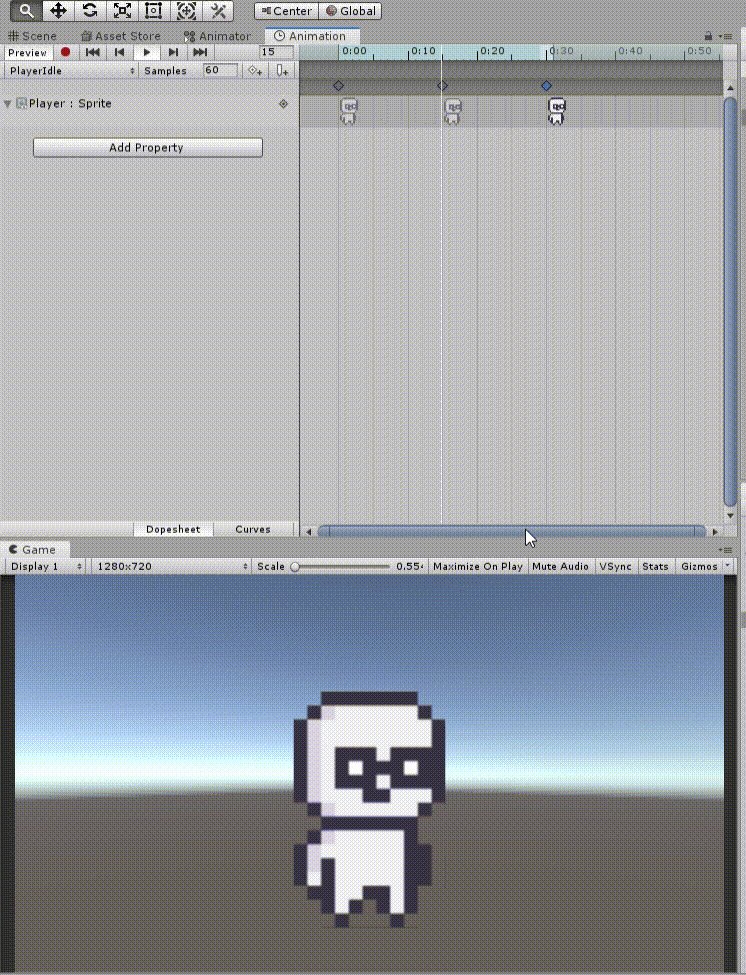
3. Animation탭에서 생성한 클립에 대해 스프라이트를 추가한다.

Clipname 현재 편집중인 모션을 추가하거나, 선택하는곳입니다.
Time line은 프레임에 따라 어떻게 동작하는지 기술하는 부분입니다.
Add Property에서 다양한 속성을 추가하고 편집이 가능합니다. ex) 이미지 사이즈크기변경, 이미지 위치변경 등등

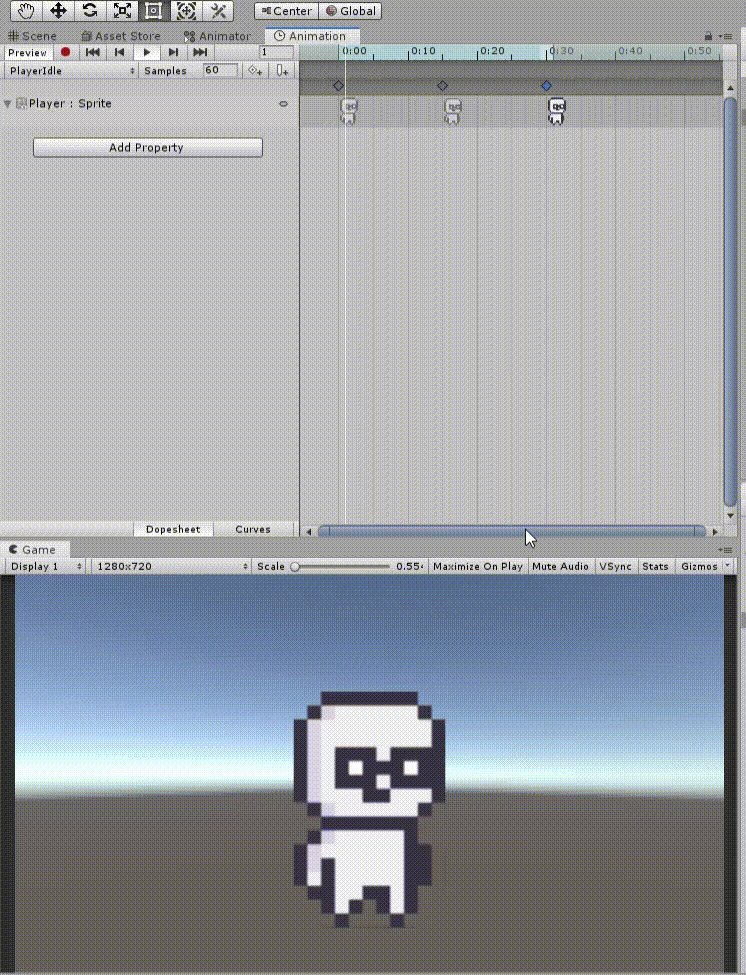
타임라인에 스프라이트를 드래그하여 어떻게 동작할지 설정합니다.
4. 재생 버튼을 통해 확인한다.


이상으로 스프라이트를 활용한 애니메이션 만들기를 끝마치고
다음은 애니메이션간은 전환방법에 대해 소개하도록 하겠습니다.
지금까지 읽어주셔서 감사합니다.
'유니티실습' 카테고리의 다른 글
| 유니티 컨트롤러 이용해 애니메이션 전환하기 (1) | 2020.06.21 |
|---|---|
| 유니티 큐브를 활용한 애니메이션 동작하기 2편 (0) | 2020.06.19 |
| 유니티 코루틴을 이용한 버프 디버프 (0) | 2020.06.15 |
| 유니티 심플 미니맵만들기 (0) | 2020.06.12 |
| 유니티 조이스틱으로 캐릭터 이동하기 (7) | 2020.06.11 |