안녕하세요 유니티 비기너입니다.
애니메이션 1, 2편에선 단일 모션을 동작하는 방법에 대해 알아보았고
이번에는 모션 간의 특정 조건에 의해 모션을 전환시키는 방법에 대해 알아보겠습니다.
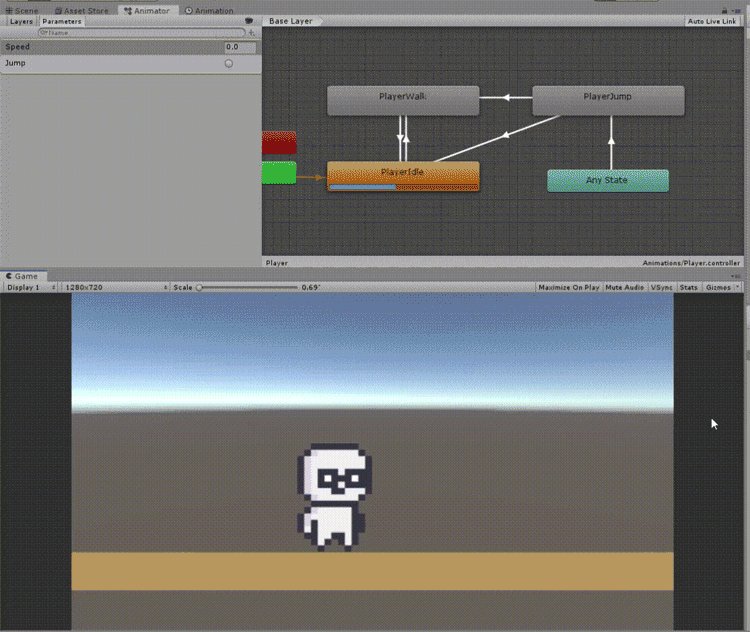
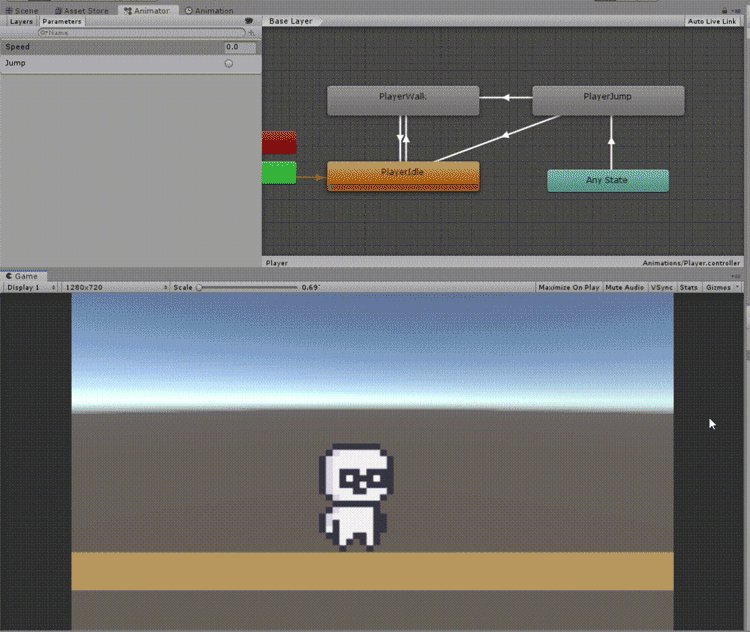
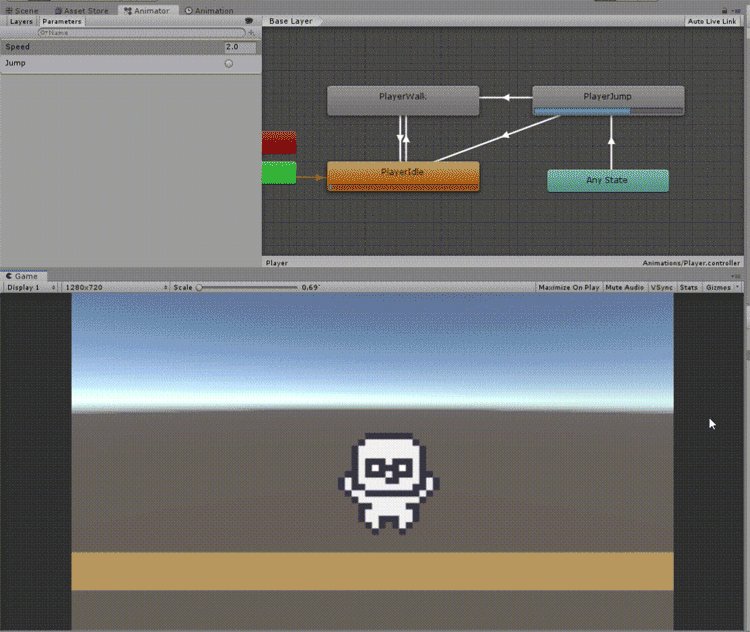
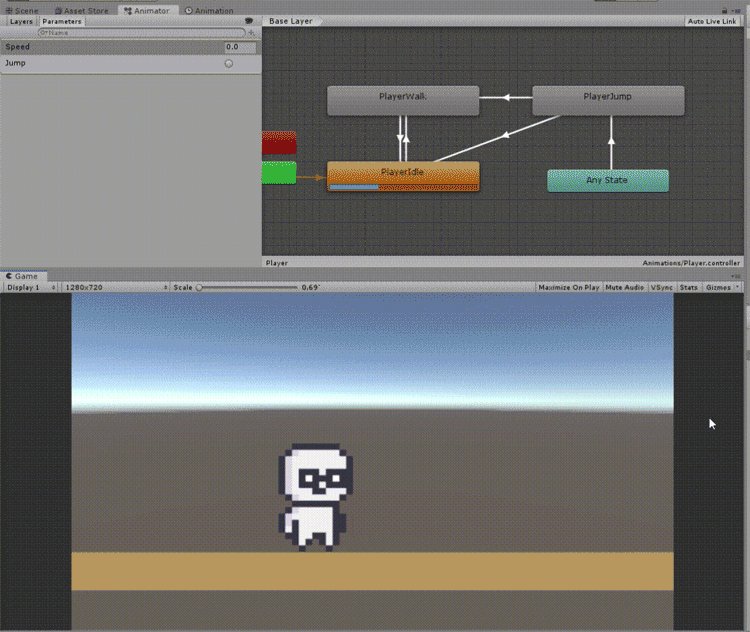
결과 화면

한 번에 보기
1. Player 오브젝트 생성
2. Animation 생성 (애니메이션 1편, 2편 참고)
3. Animation Clip 생성 (Player_Idle, Player_Walk, Player_Jump)
4. Parameter 생성
5. Transition 설정
6. 스크립트 작성
1. Player 오브젝트 생성
애니메이션을 적용시킬 오브젝트를 생성한다.
2. Animation 생성 (애니메이션 1편, 2편 참고)
Ctrl + 6 Create버튼을 통해 애니메이션을 추가한다.
3. Animation Clip 생성 (Player_Idle, Player_Walk, Player_Jump)
각각의 모션 Clip을 생성한다.
4. Parameter 생성

이미지에 보이는 + 통해 Float형 Walk, Tirigger형 Jump Parameter를 생성해준다.
생성된 Parameters는 스크립트를 통해 애니메이션 모션의 전환 시 특정 조건을 표현할 때 사용됩니다.
5. Transition 설정

빨간색으로 표시 된표시된 것은 각각의 모션 Animation Clip들이며 파란색으로 표시된 것은
각 모션이 어떤 모션으로 전환될 지를 제어하는 Transition이다.

전환시킬 애니메이션 Clip에 Transition을 연결하고 해당 Transition을 클릭하여
Conditions을 추가하여 어떠한 동작이 수행되었을 때 전환될지를 설정한다.
( PlayerIdle -> PlayerWalk : Speed가 0.01보다 커지는 경우 Walk 애니메이션으로 전환 )
연결되어있는 모든 Transition들을 전부 설정한다.
PlayerIdle -> PlayerWalk : Speed, Greater, 0.01
PlayerWalk -> PlayerIdle : Speed, Less, 0.01
AnyState -> PlayerJump : Jump
Jump의 경우 Trigger형으로 한번 실행 후 연결 된 Transition에 따라 애니메이션이 전환된다.
6. 스크립트 작성
public class Player2DManager : MonoBehaviour
{
public float speed;
public float jumpPower;
public Animator anim;
public Rigidbody2D rb;
private float horizontalMove;
void Update()
{
horizontalMove = Input.GetAxisRaw("Horizontal") * speed;
anim.SetFloat("Walk", Mathf.Abs(horizontalMove));
if(Input.GetKeyDown(KeyCode.Space)) {
PlayerJump();
}
}
private void FixedUpdate() {
PlayerMove();
}
private void PlayerMove() {
Vector3 rightMovement = Vector3.right * speed * Time.deltaTime * horizontalMove;
Vector3 heading = Quaternion.Euler(0, -90, 0) * rightMovement;
transform.forward = heading;
transform.position += rightMovement;
}
private void PlayerJump() {
rb.AddForce(Vector2.up * jumpPower);
anim.SetTrigger("Jump");
}
}
방향키 A, D 또는 화살방향키 좌우를 누를 경우 GetAxisRaw Horizontal 통해 -1 , 0, 1을 반환받는다.
그 값은 SetFloat를 통해 절대값 0.01보다 큰 경우 Walk 애니메이션이 동작합니다.
※ 좌측의 경우 -1 반환 받기 때문에 Abs절댓값을 활용하여 움직임이 발생할 시 Walk 애니메이션 동작
그리고 Space를 누른경우 SetTrigger를 활용하여 점프 애니메이션을 1회 동작시킨다.
동작이 끝난 Transition은 Idle로 자동 전환된다.
위와 같이 Animation Clip들을 생성하고, Trasition을 연결한 뒤 Parameter를 통해 스크립트에서
애니메이션의 전환을 제어할 수 있습니다.
이상으로 간단한 애니메이션 편을 마치고
좀 더 좋은정보로 찾아뵙겠습니다.
감사합니다.
'유니티실습' 카테고리의 다른 글
| 유니티 심플한 초단위 타이머만들기 (0) | 2020.06.26 |
|---|---|
| 유니티 Attribute 사용해보기 (0) | 2020.06.22 |
| 유니티 큐브를 활용한 애니메이션 동작하기 2편 (0) | 2020.06.19 |
| 유니티 스프라이트를 활용한 애니메이션 동작하기 1편 (0) | 2020.06.18 |
| 유니티 코루틴을 이용한 버프 디버프 (0) | 2020.06.15 |